We all know that React is declarative, and we don’t really need to know exactly what is happening under the hood. But there are certain things that make a good developer stand out from the rest of the crowd.
It's only natural that the developer who knows how things are being managed behind the curtains would actually know how they are working on the stage!
Good developers don’t just write good code, they understand the code inside out!

This blog not only aims to make you a better developer but also to make you fall in love with React.
When I first read about Reconciliation & Diffing in React, everything just started making sense. You’ll start feeling more confident as you’ll be able to write & debug the code faster because of these underlying concepts.
So let’s dive right in!
Prerequisites 🎋
Although I have tried my best to make this blog as beginner-friendly as possible, still it would be great if you have some knowledge of basic React concepts, what is DOM tree & DOM manipulation, and the concept of rendering & re-rendering in React.
DOM Manipulation is Expensive 💸
Whenever there is a change in DOM, it needs to be updated to render the latest changes. Frequent updates to the DOM are expensive. It may degrade the web page performance and make it slow. If React had to update the whole DOM tree on every state change, then displaying 1000 elements would require about one billion comparisons. This is far too expensive. To tackle this problem React developers came up with Reconciliation & Diffing.
Virtual DOM 🔖
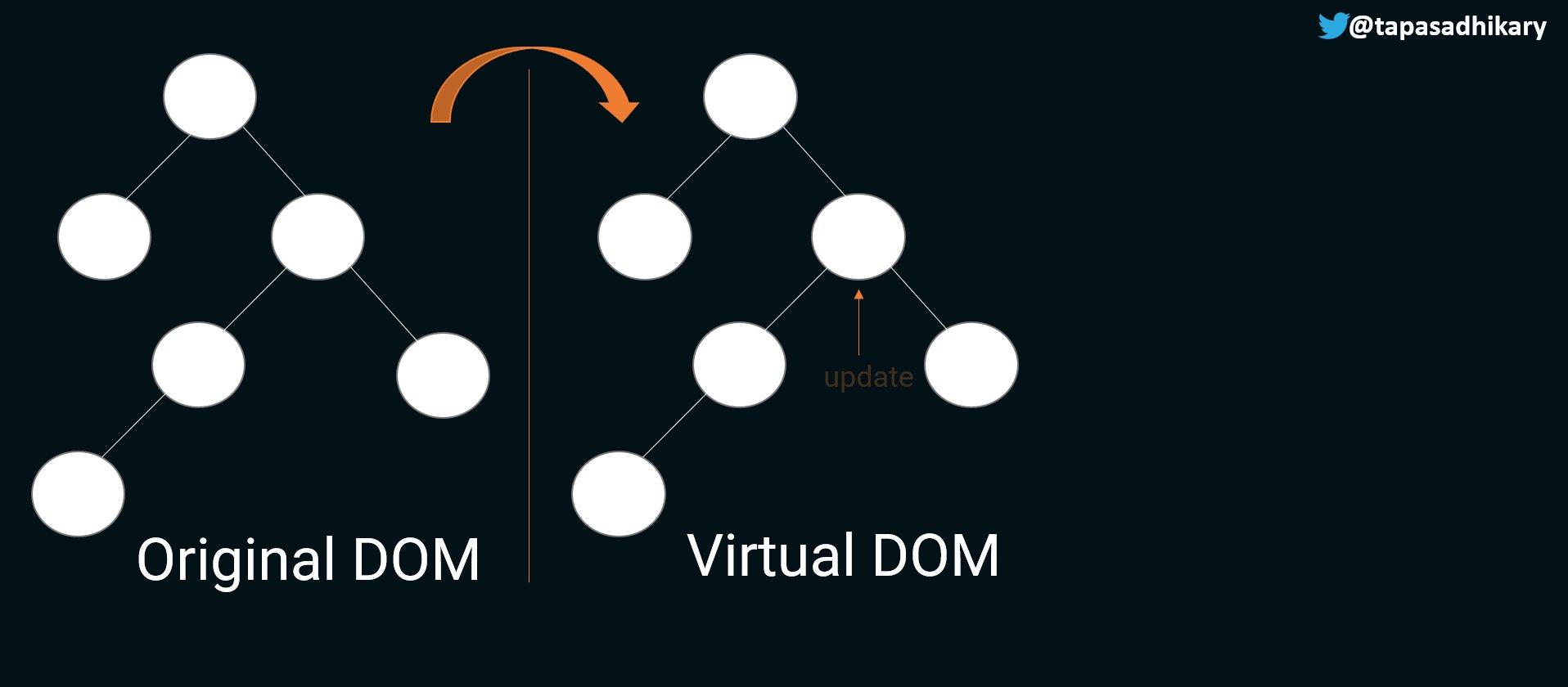
React never updates the original DOM directly (unless a developer use case requires it to). In React, for every DOM object, there will be a corresponding in-memory copy created. This copy is called the Virtual DOM.
A new Virtual DOM tree will be created whenever the element's state changes. React takes advantage of this to apply the Diffing Algorithm.

Please click on this link if you can't see the animated image above.
Diffing Algorithm ⚡
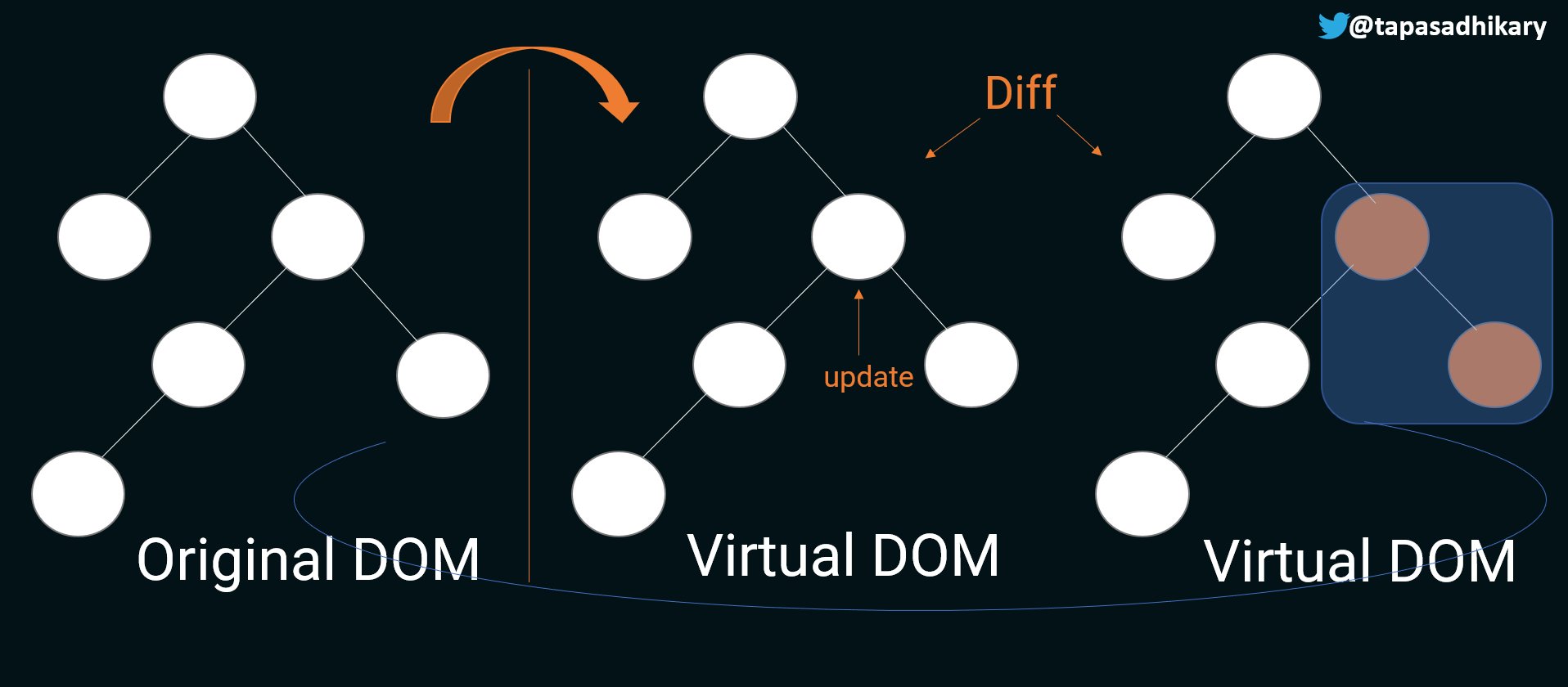
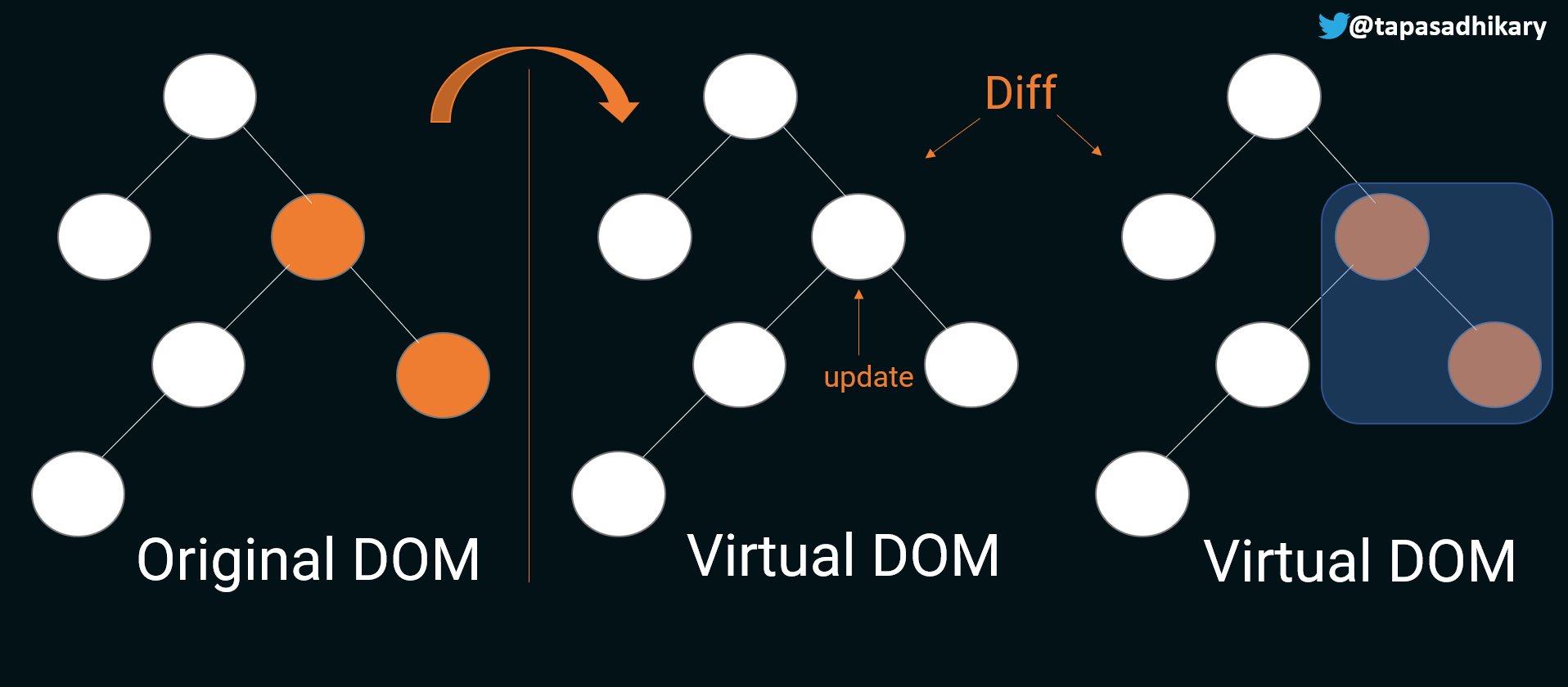
Diffing is the algorithm that React uses to compare the two trees (mentioned below) based upon which it checks the changes that need to be done.
- First, React creates a copy of the Original DOM, known as the
Virtual DOM. Each of the Virtual DOM nodes represents an element and the whole DOM is in atree-like structure. For now, let’s call thisVtree1. - Next, if there is a state update of an element, a new Virtual DOM is created. Let’s call this
Vtree2. - The diffing algorithm identifies the difference between
Vtree1andVtree2. In this case, a subtree from the changed node has been identified as the diff. (as shown in the animated image above) - Lastly, React updates the Original DOM with only these particular changes to keep it in sync.
Reconciliation ✨
This mechanism to differentiate one tree from another, to determine which part\parts need to be changed, and to update the original DOM is known as Reconciliation.
Secrets of Diffing 🎩
Under the sheets, React implements a heuristic algorithm for Diffing and it is based on two assumptions:
- Root elements of different types will produce different trees. But if the type of both the root element is the same then only the concerned child element is updated.
- By using a
keyprop, the developer can hint that which child elements may be stable across different renders.
Let's have a deeper look into these two points using some examples:
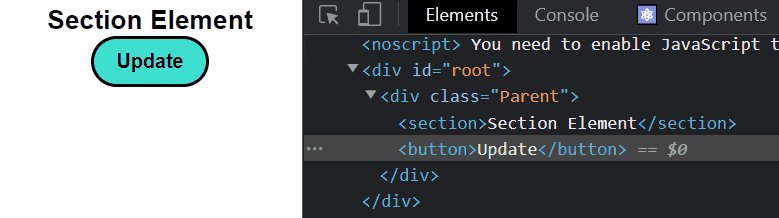
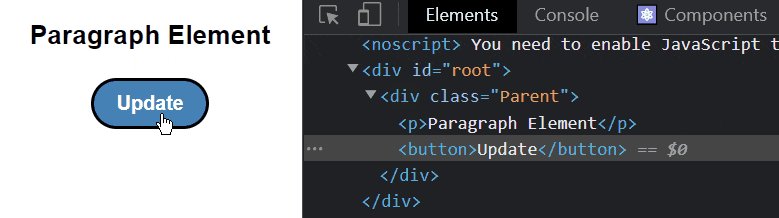
1) Updates based on root element type

Notice how the element as well as its parent is rerendering when we are changing the state on the button click. On toggling the state, we are changing the element type itself (from section to p), and according to diffing algorithm, React shreds the old tree and makes a new one from the root/parent of the element changed.
Here is the CodeSandBox link.
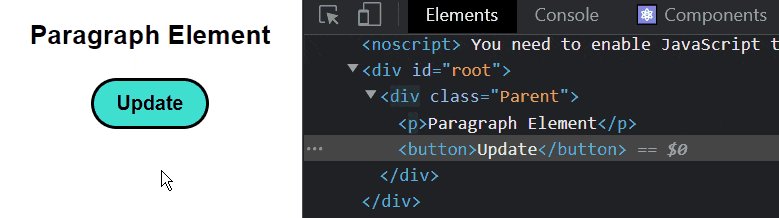
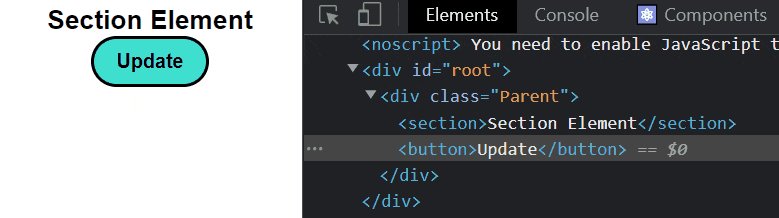
Now, let's see a similar example but with the same element type.

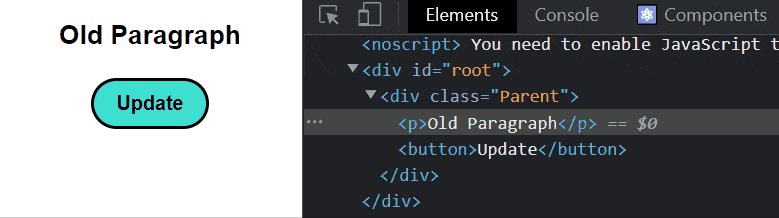
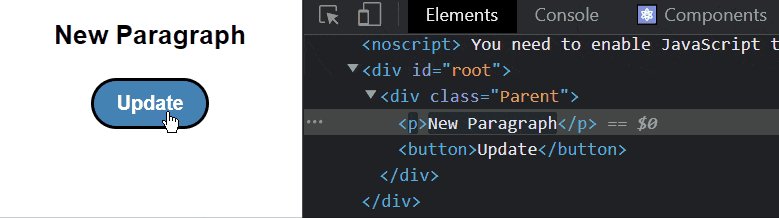
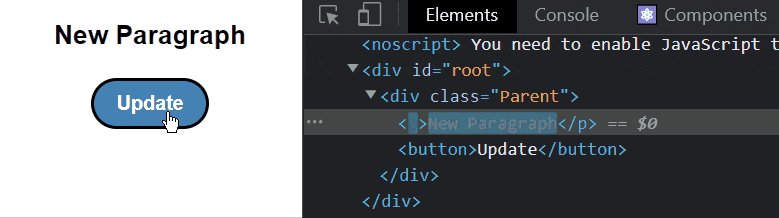
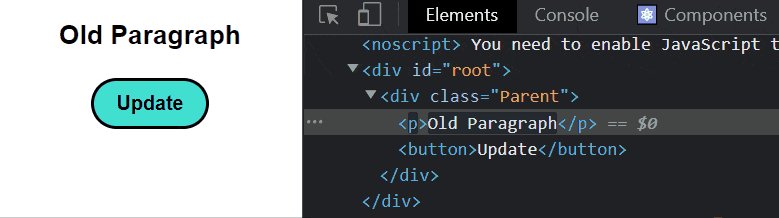
We can see that in this case, only the element is getting rerendered and not its parent as we are not changing the element type (<p> remains as <p>).
Here is the CodeSandBox link.
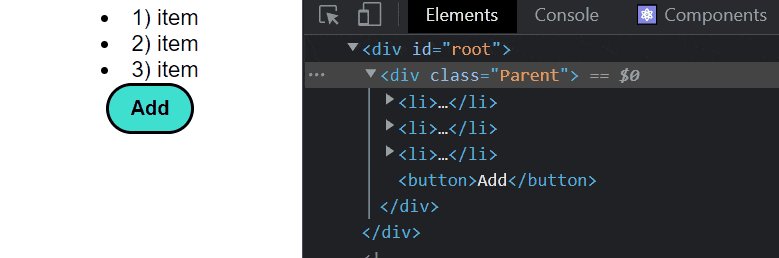
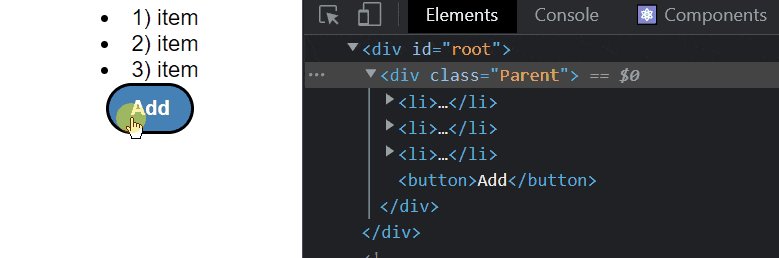
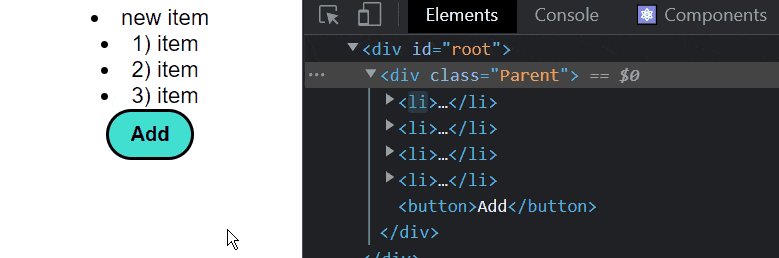
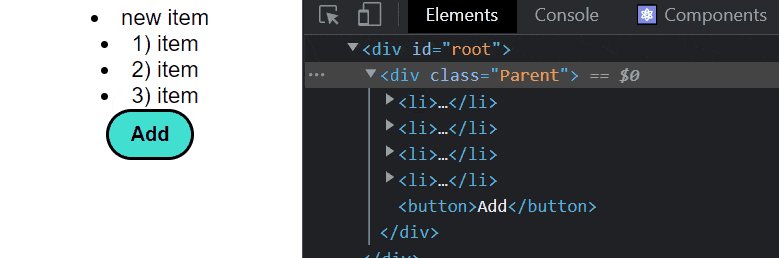
2) Updates based on key prop

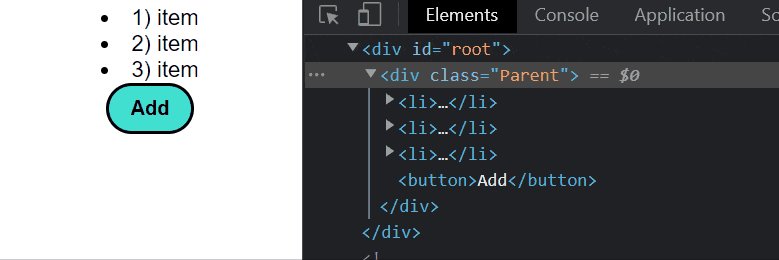
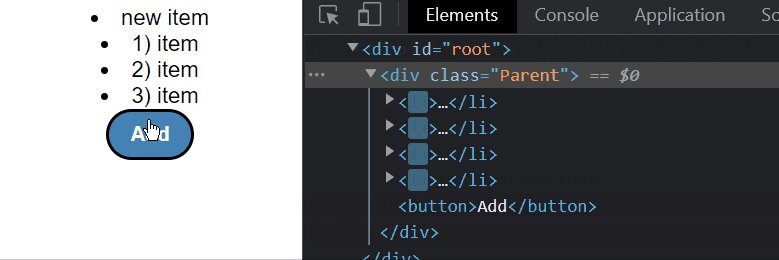
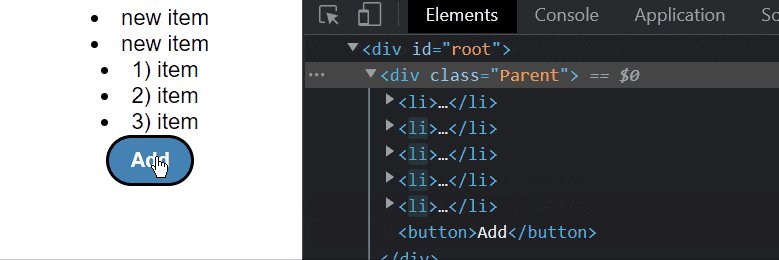
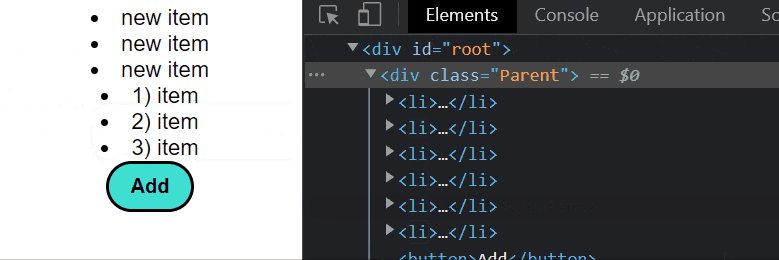
Notice how all the sibling list elements are getting rerendered when we are adding a new item at the start of the list. This is because, we have not provided any key prop, and hence, when Diffing happens, it appears as if all the DOM nodes in the list are getting updated.
Here is the CodeSandBox link.
Now, let's see a similar example using the
keyprop.

Over here, we gave a unique id to every item as a key, so during Diffing, React is able to differentiate between every element and hence it only rerenders the element which is changed.
Here is the CodeSandBox link.
Summary ✏️
- Frequent updates to the
DOMare expensive. It may degrade the web page performance and make it slow. - React creates a copy of the
Original DOM, which is known asVirtual DOM. - Using this
Virtual DOM, Diffing Algorithm compares changes happening on theDOM tree. - The process by which React compares the tree present in Virtual DOM and determines which parts need to be changed is known as
Reconciliation.
I hope that this blog helped you in understanding Reconciliation & Diffing. Do let me know your favorite part of this blog in the comments.
You can follow me on Twitter and LinkedIn